Gebruiker:IIVQ/SVGclub
| Ik ben mogelijk even wat minder actief op wikipedia. | ||||||||
| |
|
|
|
|
|
| ||
| ( laat een nieuw bericht achter ) | ||||||||
Ik heb deze pagina aangemaakt als een soort van forumpje van de Wikipedia-SVG-gebruikers. Deze pagina is bedoeld voor tips & trucs, mooie resultaten etc, terwijl discussie en vragen 't beste op de overlegpagina kan.
Introductie[bewerken | brontekst bewerken]
Wat is SVG?[bewerken | brontekst bewerken]

SVG of Scalable Vector Graphics is een grafisch formaat voor vectorafbeeldingen. Vectorafbeeldingen zijn bestanden waarbij elk element omschreven is. Van bijvoorbeeld een lijn zijn begin- en eindpunt, kleur en dikte beschreven. Dit in tegenstelling tot rasterafbeeldingen als GIF, JPG en PNG, waarbij elke pixel apart opgeslagen wordt.
Wat zijn de voordelen?[bewerken | brontekst bewerken]
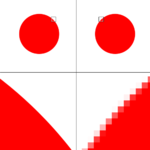
- Schaalbaar: Als je Bitmap-bestanden inzoomt krijg je blokjes te zien, bij SVG (en andere vector-formaten) blijft alles scherp.
- Opslagruimte: Meestal neemt een SVG-bestand veel minder opslagruimte in dan een vergelijkbaar JPG- of PNG-bestand.
- Scherp: Zoals al genoemd bij schaalbaarheid blijven lijnen scherp bij het inzoomen, maar ook bij het normale beeld is alles veel scherper dan bij JPG.
- Makkelijk bewerkbaar: Je kan delen of teksten heel makkelijk aanpassen zonder dat je de onderliggende afbeelding eerst moet "weggummen". Vooral voor vertalingen heel handig dus!
Wat zijn de nadelen?[bewerken | brontekst bewerken]
- Niet geschikt voor foto's, omdat dat bitmaps zijn. SVG is slechts geschikt voor vectorgraphics.
- Niet op alle browsers te zien: Niet alle browsers ondersteunen SVG, maar voor Wikipedia is dit geen probleem want die vormt SVG zelf om naar PNG dat bijna iedere browser aankan.
- Mediawiki ondersteunt niet alle SVG-tags, daardoor komen afbeeldingen er soms niet uit te zien zoals het hoort. (vooral flowroot en markers)
Inleiding[bewerken | brontekst bewerken]
Er zijn diverse manieren om aan een SVG-bestand te werken, onder andere:
- Via een teksteditor rechtstreeks de XML-code bewerken, of
- Met een tekenprogramma werken, en opslaan/exporteren als SVG.
- Een combinatie van bovenstaande
Voor de beginner is aan te raden de tweede optie te kiezen. Steeds meer tekenprogramma's kunnen het SVG-formaat lezen en schrijven. Er is een enorme diversiteit aan kwaliteit en gemak.
Inkscape is een programma dat op diverse platforms gebruikt kan worden, bijvoorbeeld op Linux, Windows en Mac. Dit programma is redelijk makkelijk te gebruiken en heeft bovendien een geïntegreerde XML-editor zodat je de code van het document kunt bewerken.
Objecten en Attributen[bewerken | brontekst bewerken]
Een tekening bestaat uit objecten die gedefinieerd worden door hun eigenschappen, de attributen of properties. Bijvoorbeeld <svg:rect id="rect0017">is een rechthoek (rectangle). Id is een unieke referentie aan die specifieke rechthoek, in dit geval rect0017, waarvoor een zinvolle naam ingevuld zou kunnen worden. Een rechthoek heeft attributen als x, y (de coordinaten van de rechterbovenhoek), height en width, waarvan de waarden gewijzigd kunnen worden om bijvoorbeeld het object groter of kleiner te maken of te verplaatsen. SVG beschrijft de figuren slechts, de uiteindelijke weergave hangt sterk af van de gebruikte software en het medium.
Een speciaal attribuut is de "style", dat onder andere de kleur en dikten van randen en de vulkleuren bepaalt
- Voel je vrij en ga je gang!
Ik heb een mooi plaatje gemaakt, en nu?[bewerken | brontekst bewerken]
Uploaden op wikipedia doe je precies hetzelfde als bij elk ander plaatje, via Speciaal:Upload upload je het svg-bestand.
Tips & Trucs[bewerken | brontekst bewerken]
Tekst wordt zwart vlak / Tekstproblemen[bewerken | brontekst bewerken]
Veel mensen hebben problemen met teksten die een zwart vlak worden in mediawiki. Probleem is dat de tekst hier in een zogenaamde svg:flowroot zit. Zit de tekst in een svg:text-veld gaat het wel goed. Een flowroot krijg je door met de A-tool een vierkant te slepen, een tekst-element door slechts ergens te klikken (dus niet te slepen).
Lukt het dan nog niet met tekst of gaat iets anders mis, selecteer dan de tekst en doe een Object to Path. De tekst is nu een Pad en dat kan mediawiki wel aan.
Afbeelding Gevraagd![bewerken | brontekst bewerken]
Heeft u/je een verzoek voor een afbeelding die goed in .SVG kan, plaats hieronder dan een verzoek. Als je eraan gaat werken, meldt dat dan even om dubbel werk te voorkomen.
- Hallo, geen idee of dit nog actief is, maar ik probeer het maar. Ik zou graag deze afbeelding in SVG formaat hebben zodat ik er mee kan werken (ik ben een leek). Het gaat me alleen om ingekleurde "stoeltjes", de andere onderdelen van de Tweede Kamer kunnen achterwege blijven. Voor de context, mijn doel is om vervolgens het in te kleuren met de waarden van 2021. De drie afsplitsende groepen zou ik dan gestreept willen doen (kleur van oude partij en een grijstint). Ik denk dat die onderdelen mij moeten lukken, maar hoe ik die vakjes dus zelf maak, heb ik geen enkel benul van. Heeft iemand toevallig wel een idee en tijd om mij hiermee te helpen? Met vriendelijke groeten, Dajasj (overleg) 14 sep 2021 11:38 (CEST)
- Opmerking: zoiets bestaat al, maar met bolletjes in plaats van rechthoeken: File:2021_Dutch_House_of_Representatives.svg. En deze is wel met rechthoekjes, maar van 2017: File:Dutch House of Representatives, 2017.svg. Zie voor meer commons:Category:Election apportionment diagrams of the House of Representatives of the Netherlands. ∼ Wimmel (overleg) 14 sep 2021 15:30 (CEST)
- O dat had ik allemaal nog niet gezien. Ik ga daar wel mee aan de slag, dat is makkelijker. Bedankt voor het meedenken! Dajasj (overleg) 14 sep 2021 15:34 (CEST)
Meteen beginnen[bewerken | brontekst bewerken]
- Download een installeer een svg-editor (zie bij de Externe links)
- Start de editor, maak een plaatje, en bewaar deze op uw harde schijf als svg
- Upload het bestand
Vraag & Antwoord[bewerken | brontekst bewerken]
Heeft u een vraag over hoe te werken met SVG of last van vage probleempjes, vraag dit dan in het Testlab!. (Oude discussie daarheen verplaatst)
Showcase[bewerken | brontekst bewerken]
Voorbeelden van afbeeldingen in SVG gemaakt:
-
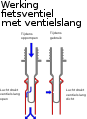
Fietsventiel door IIVQ
-
Fietsventiel door IIVQ
-
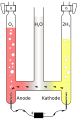
Toestel van Hoffman door IIVQ
-
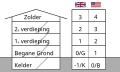
Fundering op staal door GeeKaa
-
Plunjerpomp door MADe
-
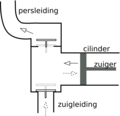
Zuigerpomp door MADe
-
Verhanglijn door MADe
-
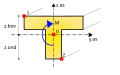
Weerstandsmoment door GeeKaa
-
Kippen (Techniek) door GeeKaa
-
Turborotonde door IIVQ
Externe Links[bewerken | brontekst bewerken]
- Download een svg-editor
- Engelstalige SVG-specificaties van de W3C
- SVG Tutorial op [1] (Deze tutorial gaat over het SVG-formaat, niet over tekenen van SVG-afbeeldingen)
- Engelstalige wiki van svg.org